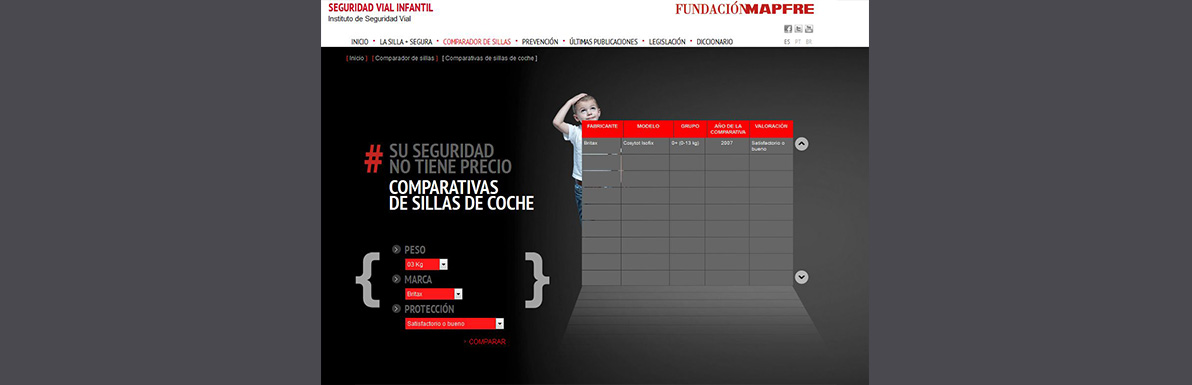
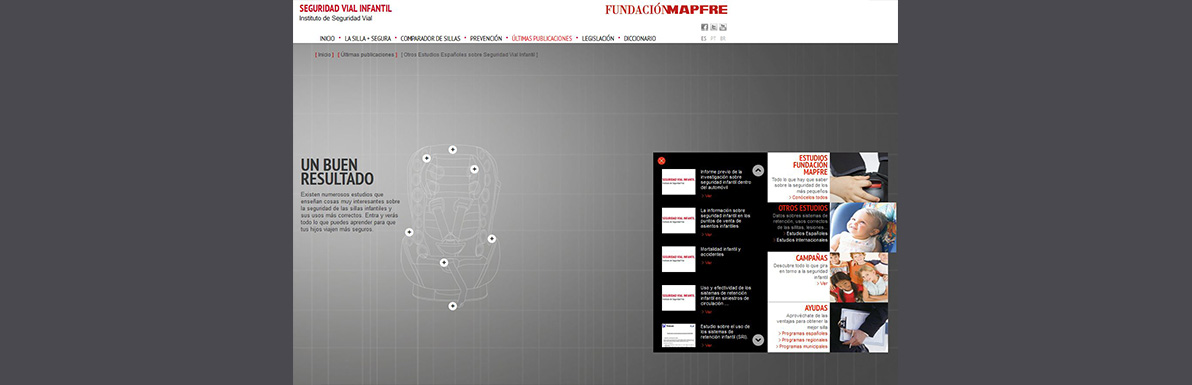
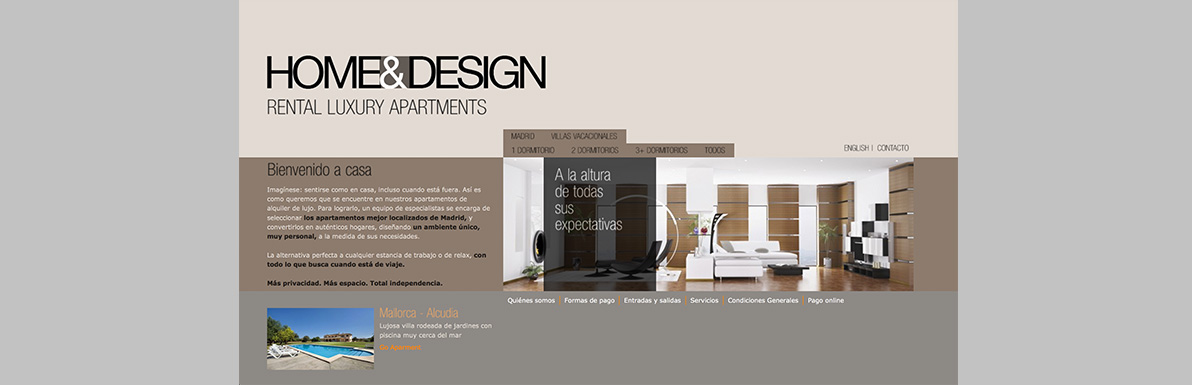
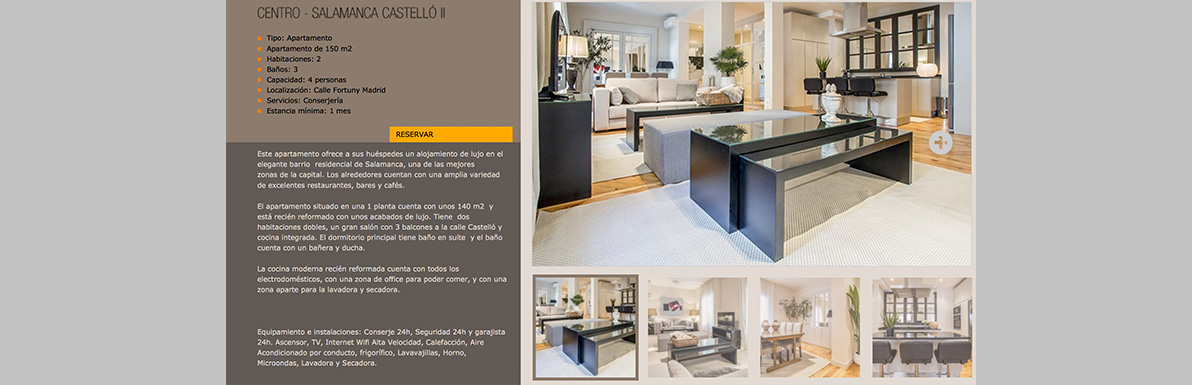
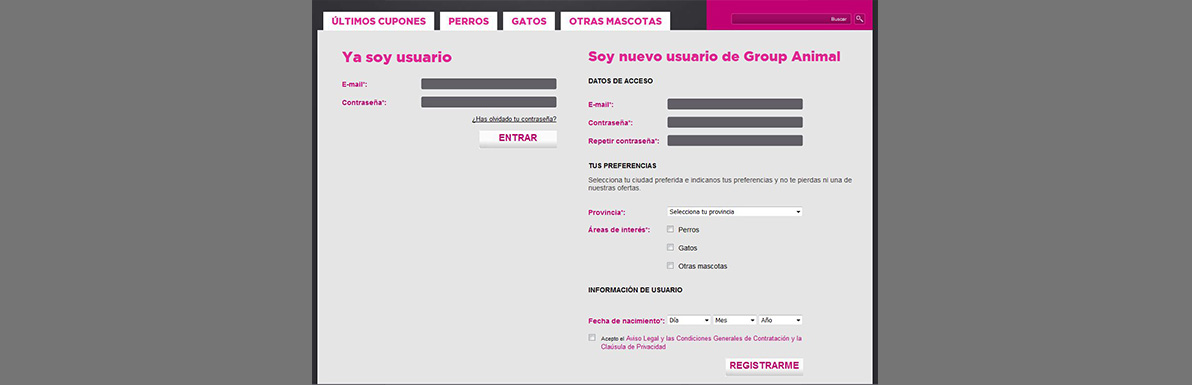
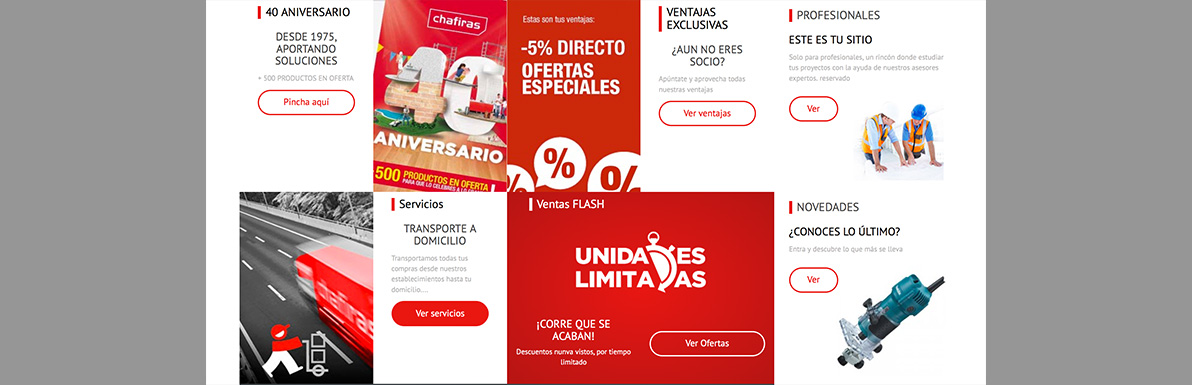
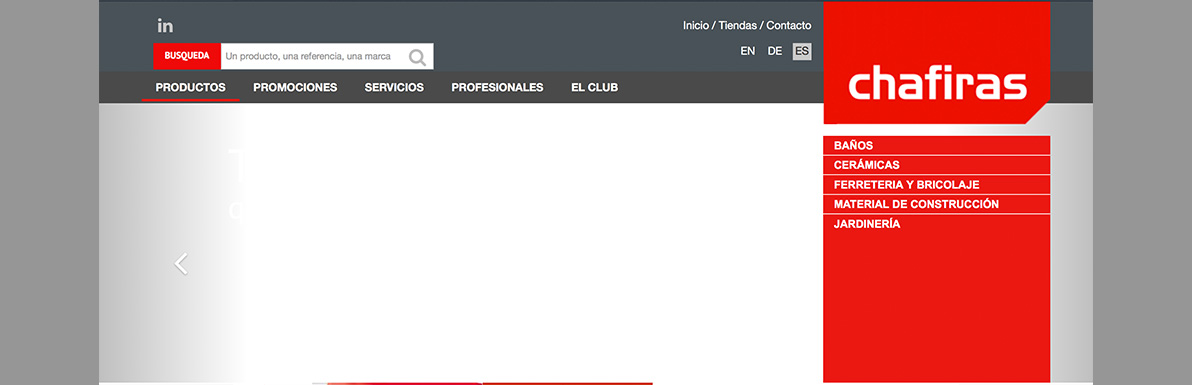
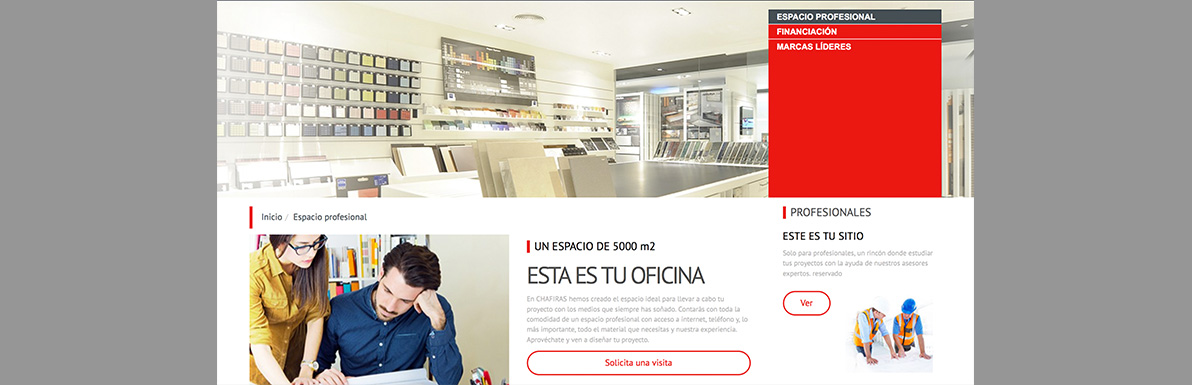
Pantallazos
Descripción del proyecto
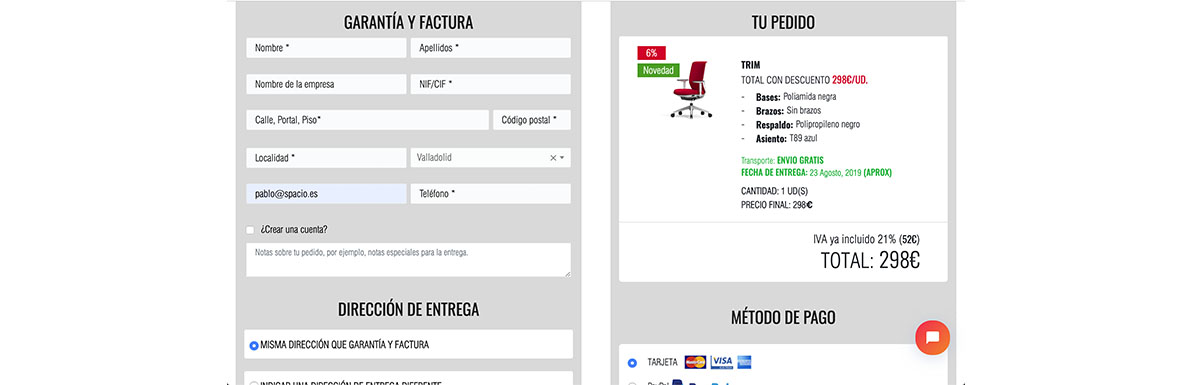
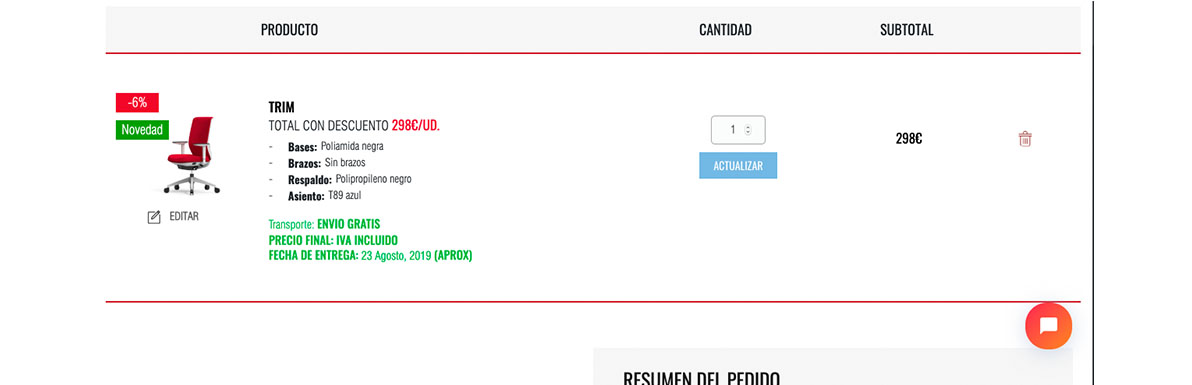
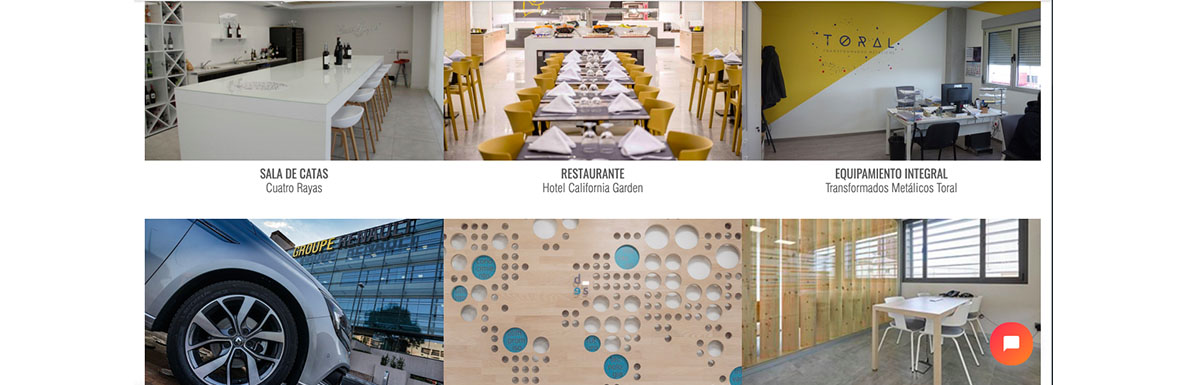
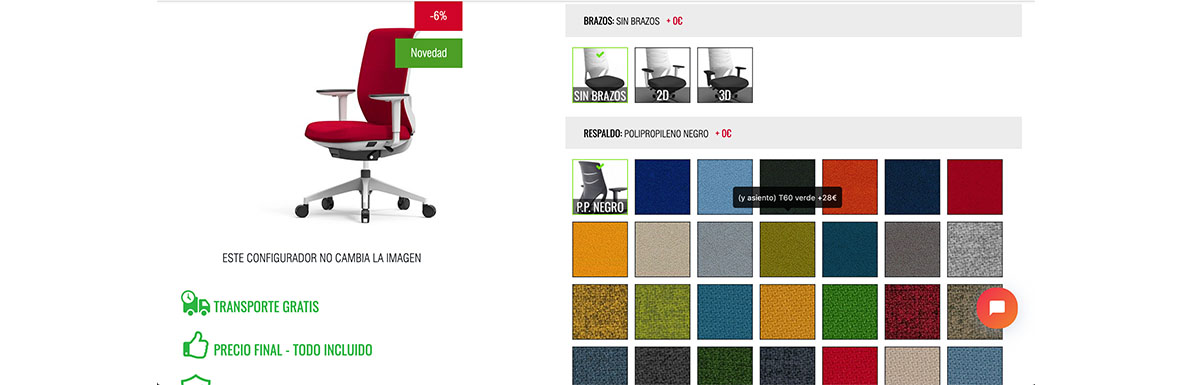
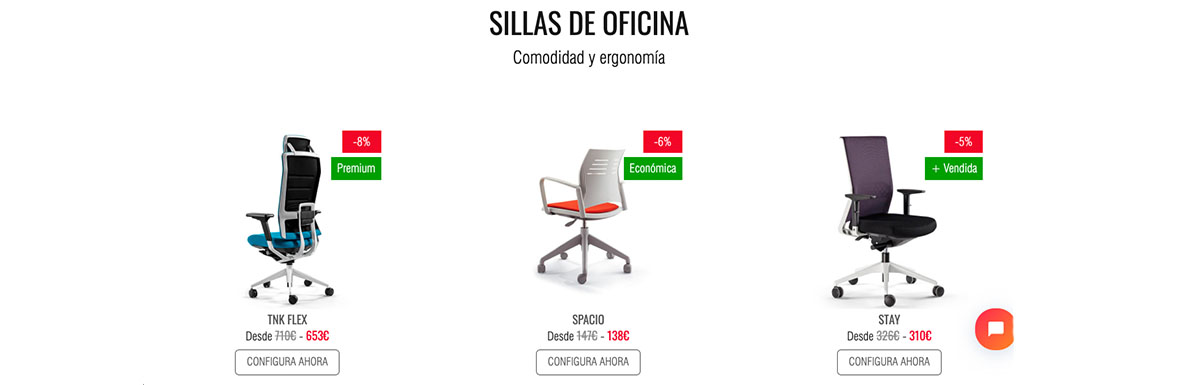
Un proyecto de los que marcan tu carrera profesional por su dimensión. Tenían clara la necesidad de posicionar Spacio como referente en muebles de oficina y sillas de oficina. Tras una auditoría de SEO onpage se llevaron a cabo varias modificaciones en la web que mejoraron su posición. Se programó un configurador para sillas único en el sector en el que las sillas cambiaban cada uno de sus componentes. De esta forma los clientes podían ver exactamente cómo iba a quedar su sillas antes de comprar. Se mejoró la comunicación con los clientes a través de diferentes redes sociales. Se inició también una comunicación a través de email marketing que aumentó las conversiones. Se creó una sección de proyectos en la cual podían mostrar sus espectaculares trabajos. Por último, se creó una estrategia SEM a través de la cual la empresa apostaba claramente por la vía online.
Tecnologías usadas
WordPress
HTML
CSS
SEO
PHP
SEM
RRSS
Mailing
JS
Resultado final
Nota: Aunque esta web ya no está activa, puedes ver el nuevo rediseño, también realizado por un servidor 🙂